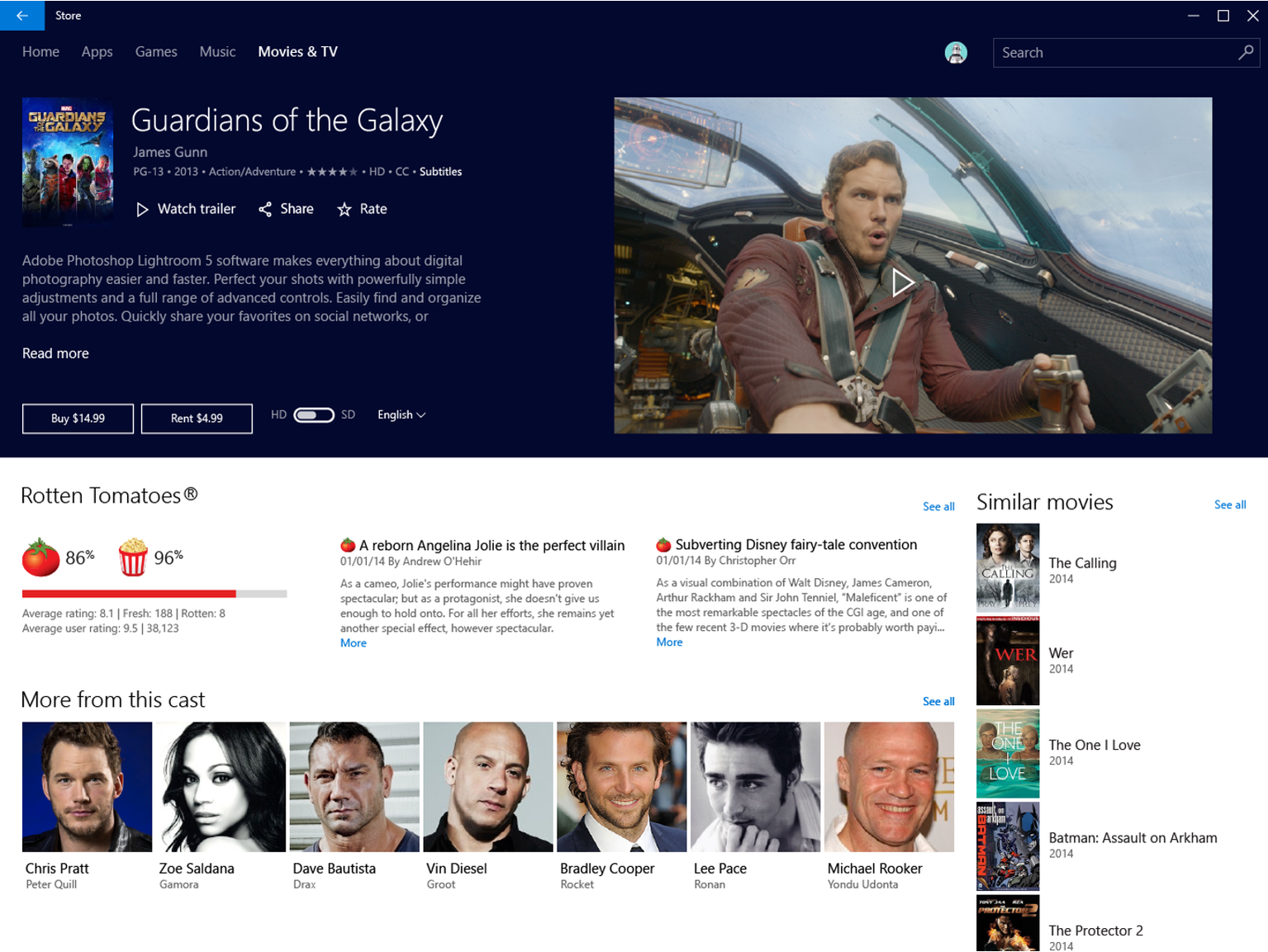
Windows 10 Store
With Windows 10, Microsoft launched an initiative for applications to be “universal” across their different platforms. This means that the same app, developed within the new Universal Windows Platform, would work across all devices, from a Windows Phone, to your tablet, laptop or desktop, and even Xbox. This new Windows Store served as a unified storefront for all apps, but now differentiated Games in their own category and added Music, Movies & TV.
Team
- 6 visual and interaction designers
- 2 design integrators
- 12 program managers
- 30 developers
Role
Senior interaction designer with a focus on system architecture and navigation, media type merge strategy and alignment with web version of the Store.
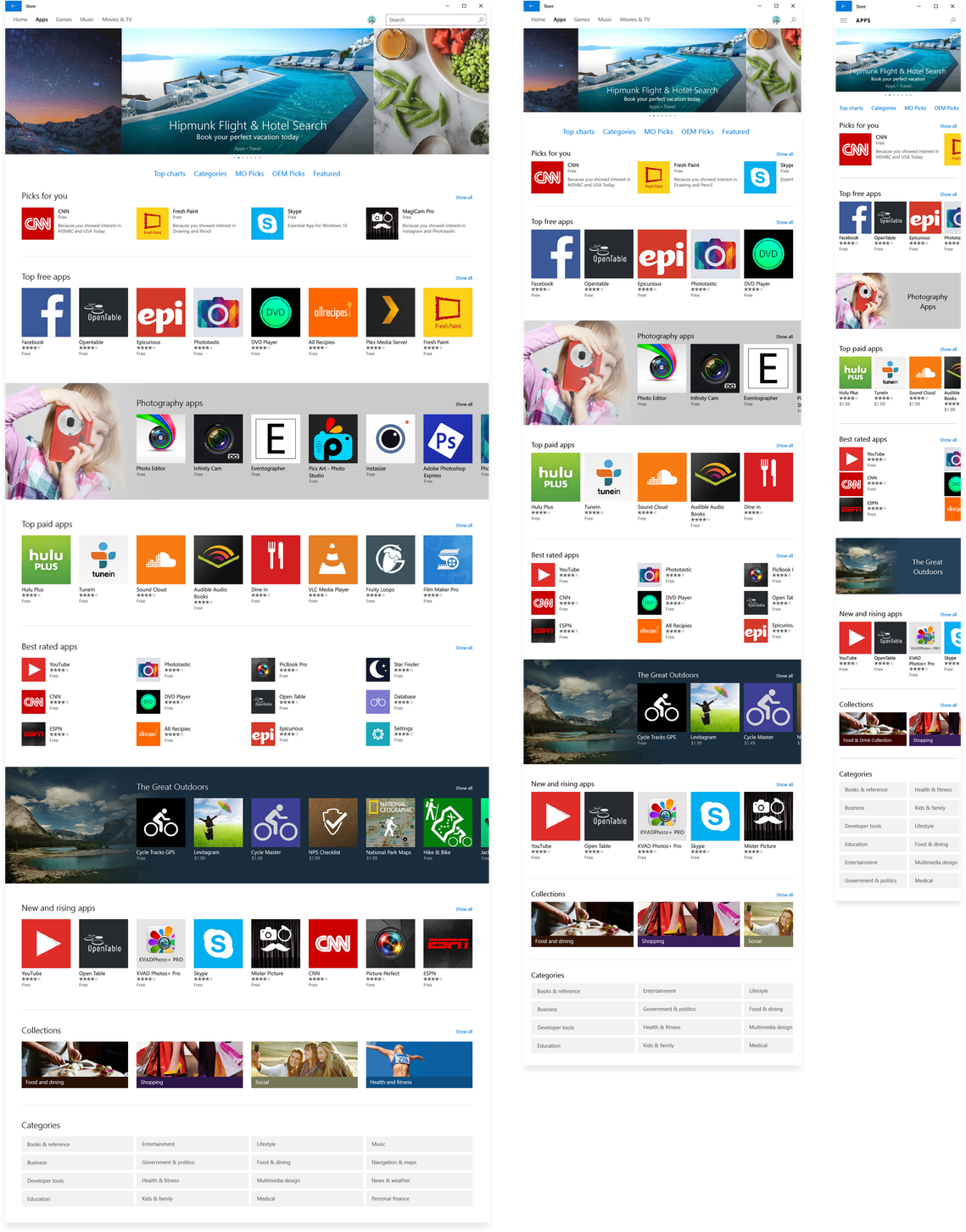
Scalable and responsive
The design implications of designing for a Universal app are considering how to make these user interfaces fully flexible in all common device sizes and responsive between them. Every element within the Store has variables depending on the screen size or the platform type, so it's easy to read in whichever device you use. Item sizing, margins and spacing will also adapt as you shrink your screen.
To simplify and align design to dev processes, we created a modular system. We had detailed spec for every item type and its behavior depending if it was shown in a module, a list, or a gallery.
As part of this new system we also considered user input types, like touch, mouse or controller, dark/light mode, and accessibility modes.
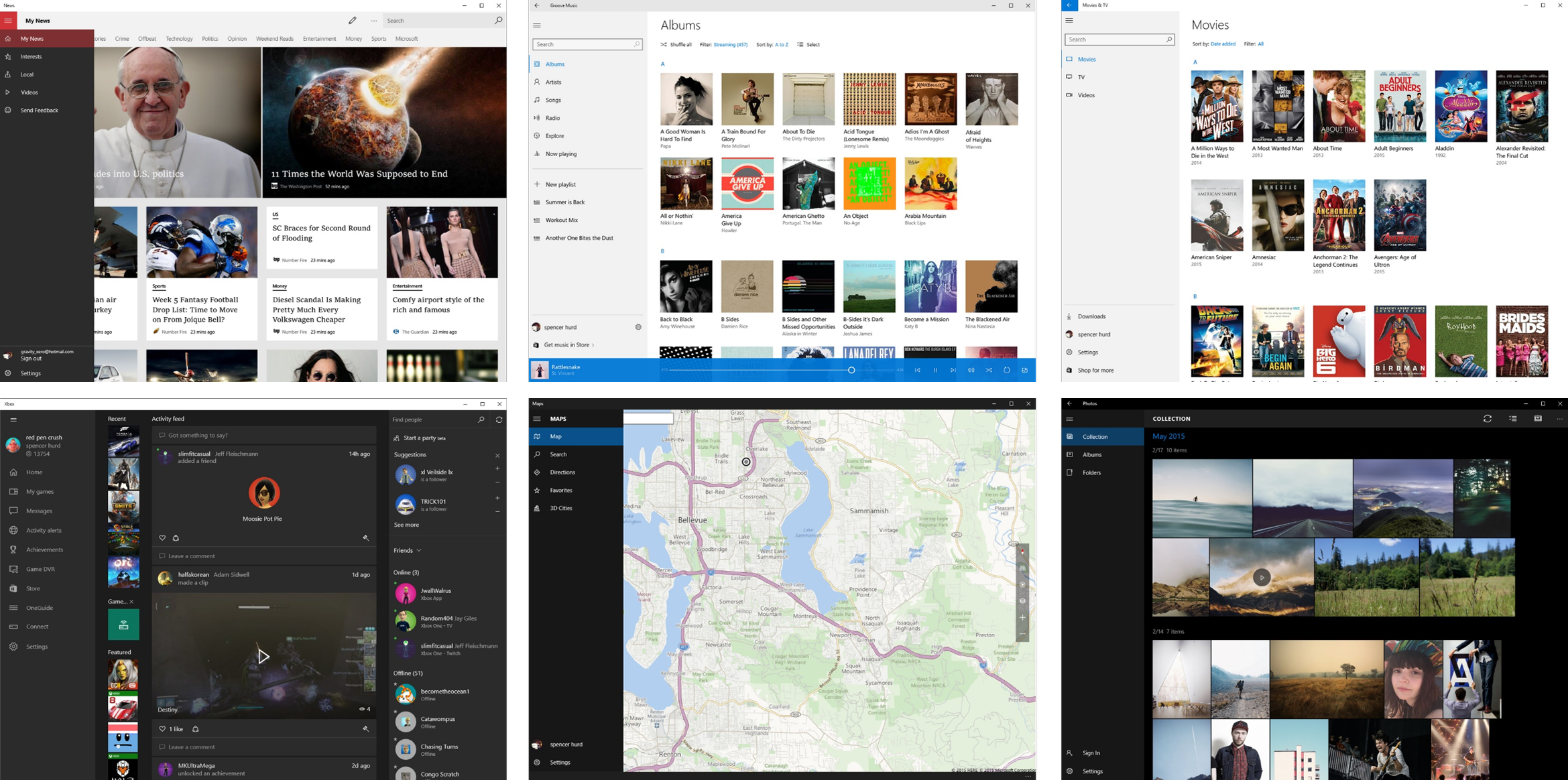
After the scaling strategy we created for the Store, I created a system that could span across all 1st-party apps in Windows. I noticed that every app had different breaking points, different margins, and different reflows - this system would align all apps without any consequences to each app's content.